After the team discussion, I had a few ideas of what I would like to look at for my Degree Show Idea for me to present the idea to the team for our next team meeting. This post will go through my findings regarding this idea.
When it comes to amusement park ideas, there are two ways that they can be approached. One of them changes the elements within the amusement park to graphic design theories and practises, whereas the other one would literally represent a certain aspect of the wordplay. To understand what elements could potentially represent certain aspects of an amusement park, where we could look at what is already existing within amusement parks.
1. Flat Rides (bumper cars, carousels that spin and twist),
2. Roller Coasters (tracks with turns in carriages),
3. Railways/Transport Rides (train to travel around the area),
4. Water Rides (water slides),
5. Dark/Scary Rides (horror houses indoors with elements popping out),
6. Ferris Wheels (rotating wheel upright).
The problem looking at it quite literally is that all of it is based on movement to either side (up, down, left, right). When it comes to graphic design itself, the most movement we can see is either with 3D objects or motion graphics, but there aren’t certain elements that could be used to represent things like bumper cars or anything like that. Even if looking for the perspective where they sell attributes or info, there is very limited to what we can do rather than asking for someone else’s help, for instance, “help of tutors” within the degree show exhibition space would represent info and it takes away the message.
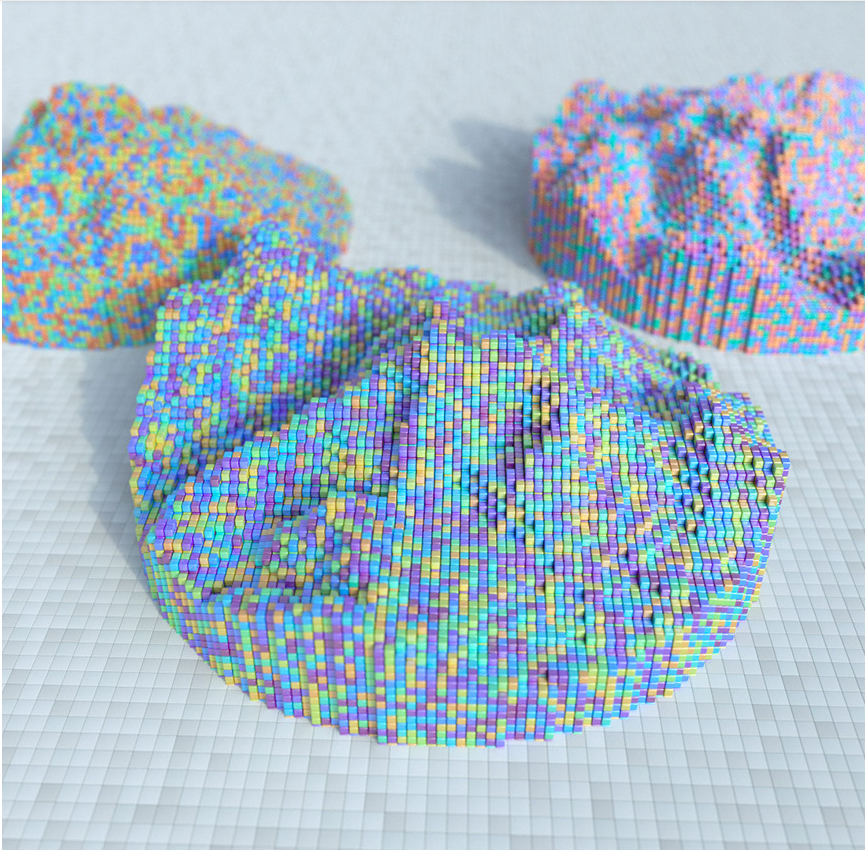
From what I see this concept is that things like layout, typesetting, colour theory and similar aspects within the graphic design could be used instead of focusing on rides within the amusement park. That way we would still have a variety that is seen within the playground/amusements park, but it would be more related to what we are doing as graphic design students. It would become our playground, but for graphic design and our attractions are what we had to deal with and learned throughout our course. It would work far better too if the exhibition was physical since the physical aspect then would have levels and potentially booths to reminisce of amusement park, but it would be for graphic design topics.
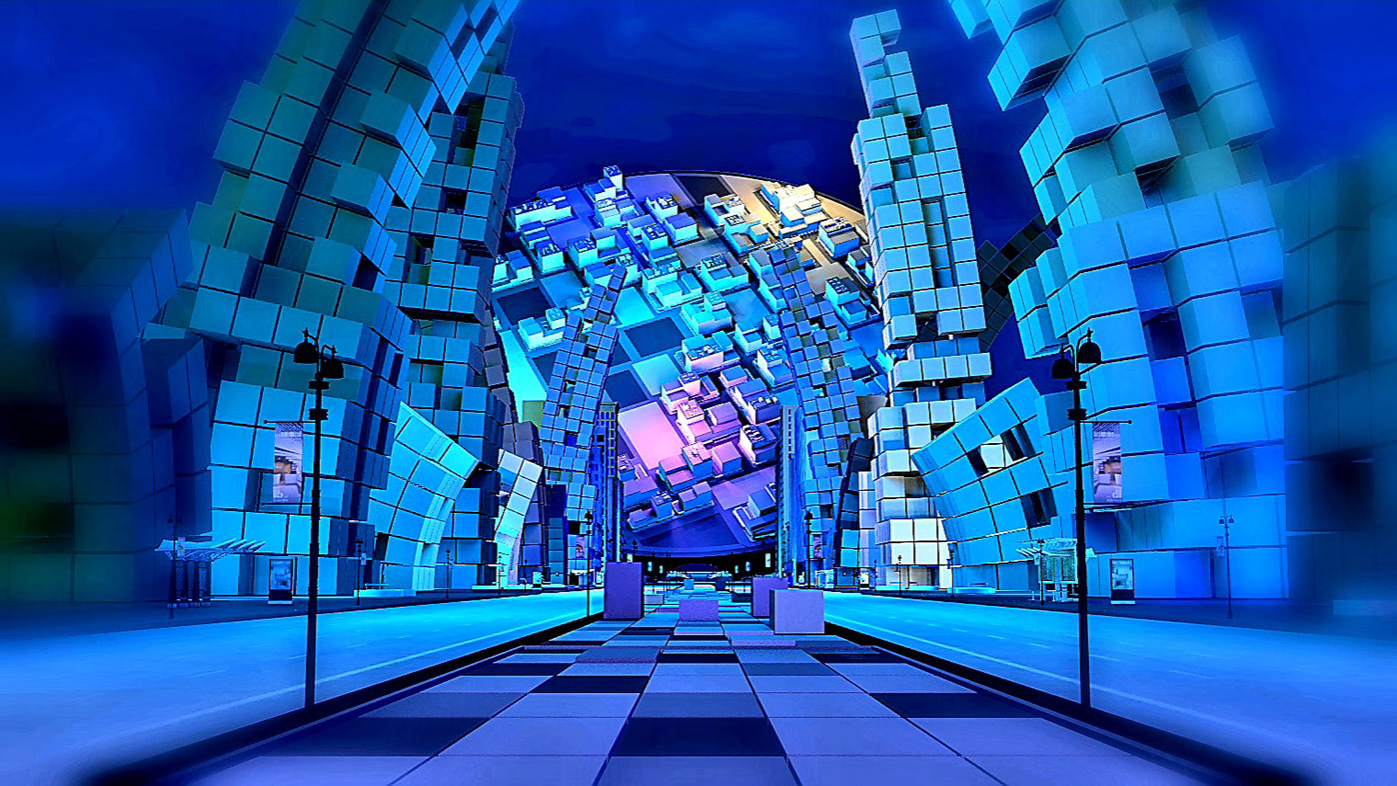
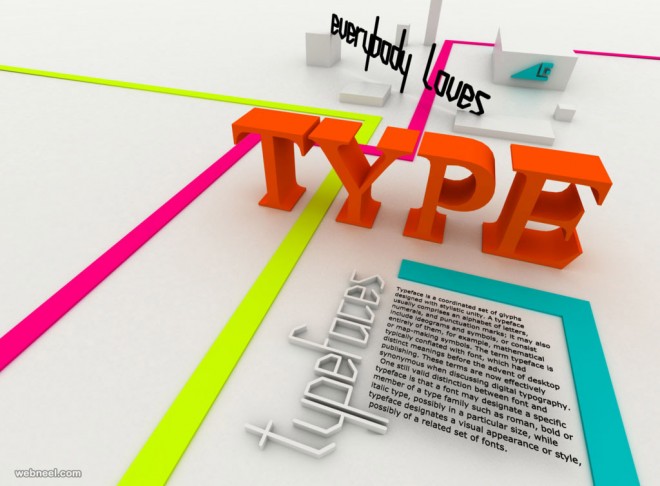
For the website when it comes to the space, this is roughly what I would imagine it to be. It would have a space that would be surrounded by other elements and it would be completely interactive. Where each element could be pressed, it would bring up to preview and then an option to view more information about it. The attractions themselves could have symbols that would remind of graphic design theories etc. For instance, typography would have a 3D letter.


For physical space, we could have levels for exhibition, where some of it would be on different levels and if possible, even floating.




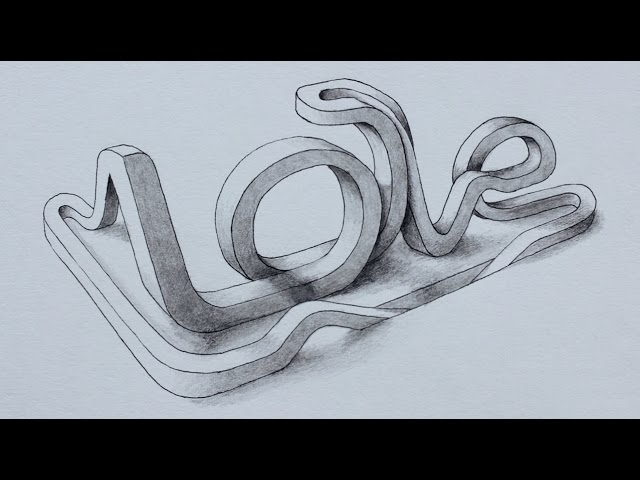
Another possible option to go with this concept could be to make attractions 3D based and typographic. With typography, we would be able to use our skills when it comes to making complex shapes and it would be a fun way to approach this. This way we could make use of actual aspects of amusement parks such as rides and carousels, but make it quite literally typographic.




Additional ideas: maybe, our amusement park could tell a story of us as we go through years of university and that there are no shortcuts when it comes to it. While everyone experienced a different journey, we all had to go through this playground that later will keep on being a part of our life to develop as a creatives. It would be based surrounded cubes and shapes from it in different colours, where everyone’s would work we displayed appropriately.
Sources:
https://www.vectorstock.com/royalty-free-vector/amusement-park-map-infographic-elements-in-flat-vector-13593951
https://en.wikipedia.org/wiki/Amusement_park
https://www.themeparkinsider.com/flume/201605/5079/
https://www.youtube.com/watch?v=0ed_LsBCIJ4&ab_channel=COASTERBOT
https://www.behance.net/gallery/136823385/TopoVoxels?tracking_source=search_projects_appreciations%7C3d%20maps
https://www.behance.net/gallery/136596211/Magic-Box?tracking_source=search_projects_appreciations%7C3d%20maps
https://www.behance.net/gallery/136823385/TopoVoxels?tracking_source=search_projects_appreciations%7C3d%20maps
https://www.behance.net/gallery/53271231/Isometric-3D-Map-Builder-Mapita?tracking_source=search_projects_appreciations%7C3d%20maps
https://nl.pinterest.com/pin/26317979056424388/
https://nl.pinterest.com/pin/26317979056424316/
https://nl.pinterest.com/pin/26317979056424373/
https://scene360.com/design/65742/10-great-examples-of-3d-typography/
https://webneel.com/25-best-3d-typography-designs-and-ads-your-inspiration
https://www.youtube.com/watch?v=qBw_F_cwDus&ab_channel=LexWilson
