This whole week I kept working on the website while providing and getting guidance from my teammates. This was an intense week for all of us.
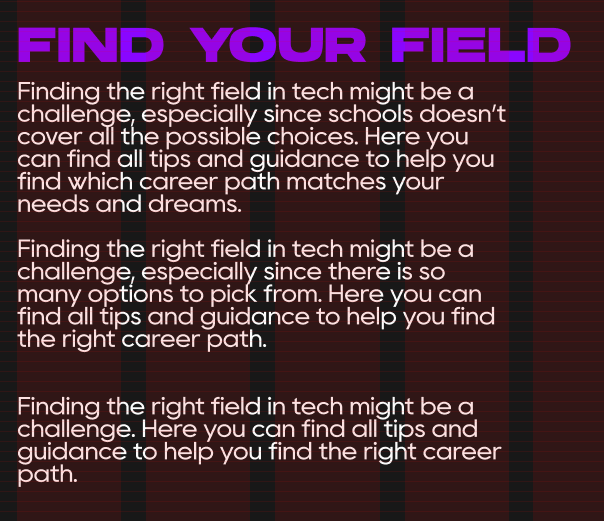
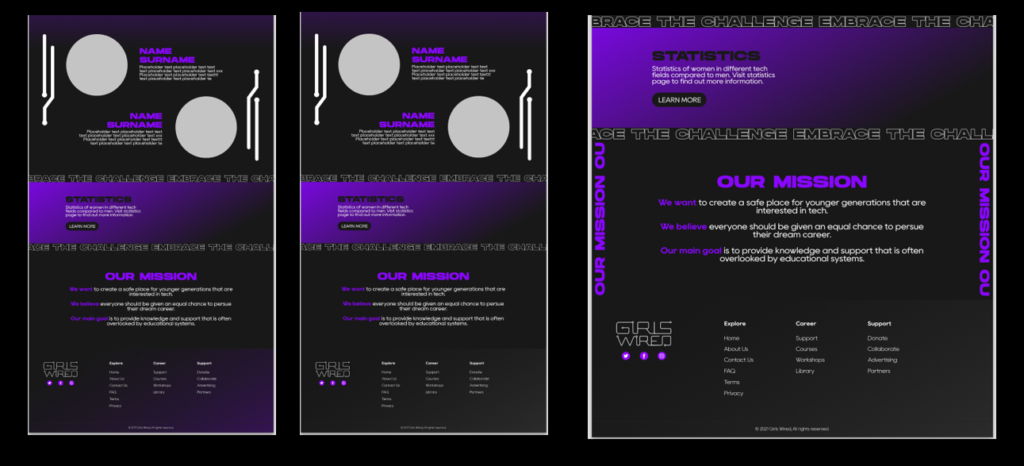
Here I have been given some ideas to try out gradient of all colour for hero image, but it didn’t looked consistent with what I already had. I have been experimenting with distances, copywriting and in general placement of things. I have also been playing a lot in the website with negative space and composition, because in some cases it was too much and/or too little. This week I have tried out a lot of options for each of the landing page section and it’s been mainly development at this stage and constantly discussing with the team on WhatsApp. During this week I’ve managed to get most of the website done and there was only some small adjustment that were needed.

When I was working on website design, I wanted to ensure I have a grid set out in advance. Since I worked in Figma, I wanted to see how I would be able to make responsive design that could get passed on developer team as per industry standards. Another thing what was good about it is that I was able to work within particular measurements, so that helps development team and as I have found out during one of the tutorials it’s pretty much asked. So not only it was helpful when designing, but also it’s a more professional approach.

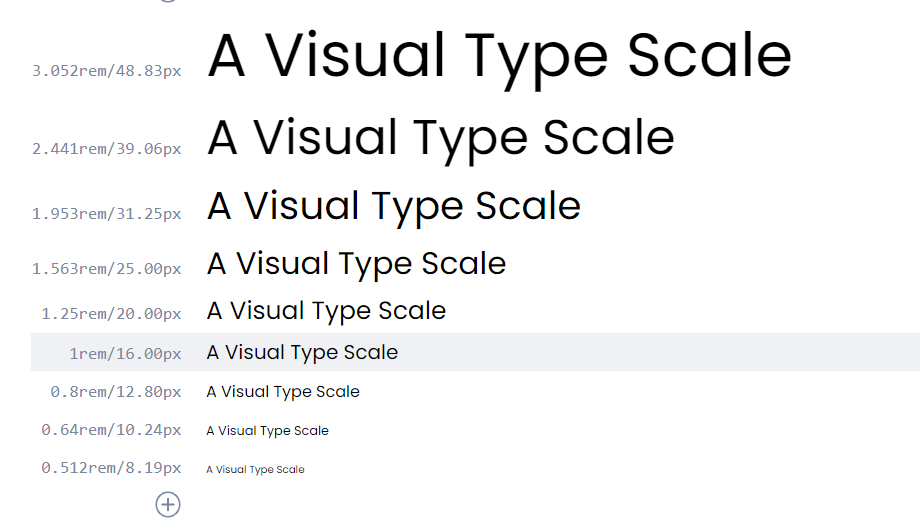
I have also been using www.typescale.com for the website, since I wanted to make it consistent and look from UX and UI side if possible. One of the things that I had to adjust a lot, is to make type smaller than I’m used to, but it has helped me to make a more consistent design where type wasn’t empowering the imagery for too much, but instead helping to tie them together. It was very useful to create a consistent difference regarding font sizing